What are some things you created during the fall session? Please provide a brief description and a link.
Adaptive/Assistive Tech (Semester Theme):
New Audiences (Semester Theme):
Wireless Standalone Devices:
Ideas conceived at SFPC and likely to pursue soon:
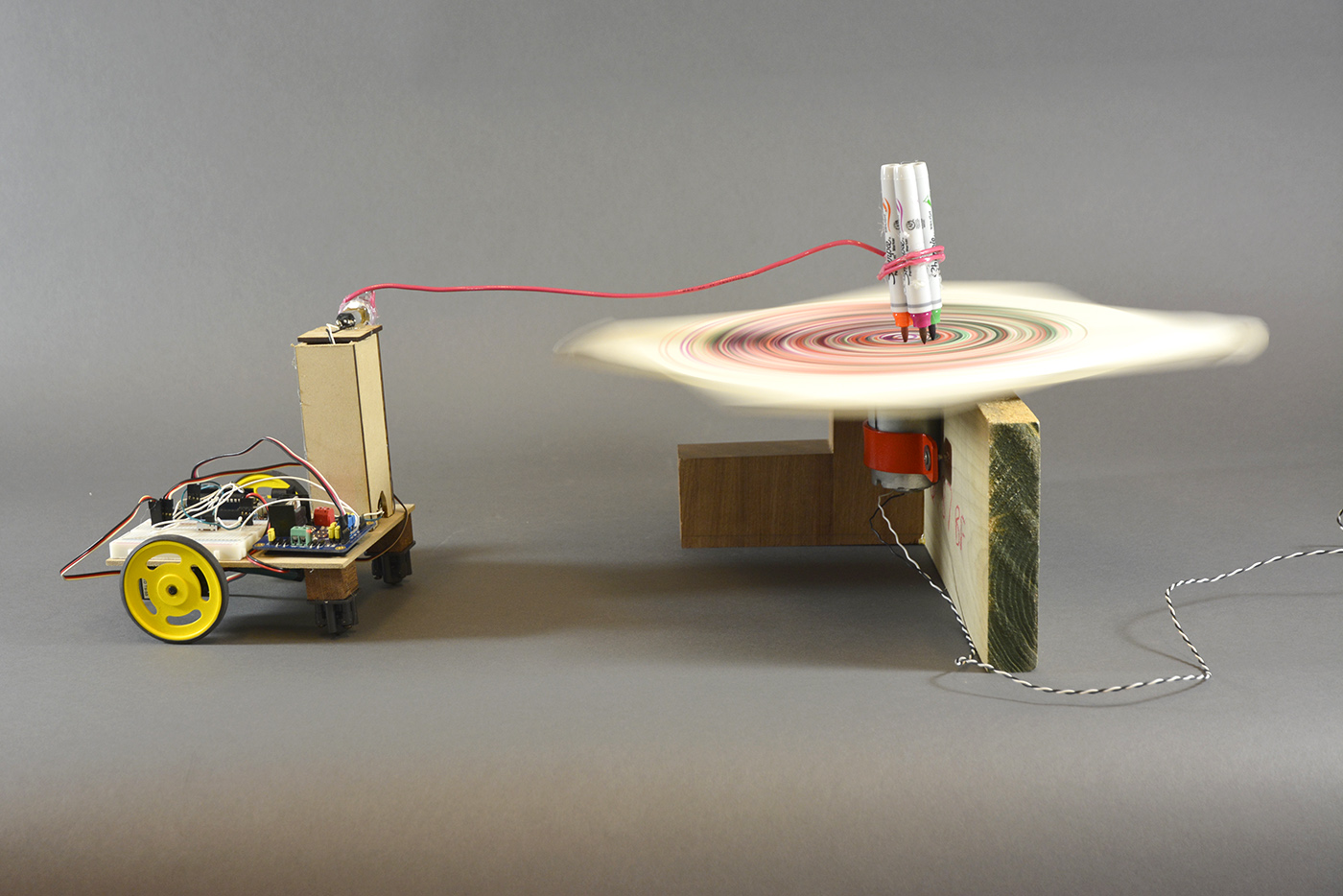
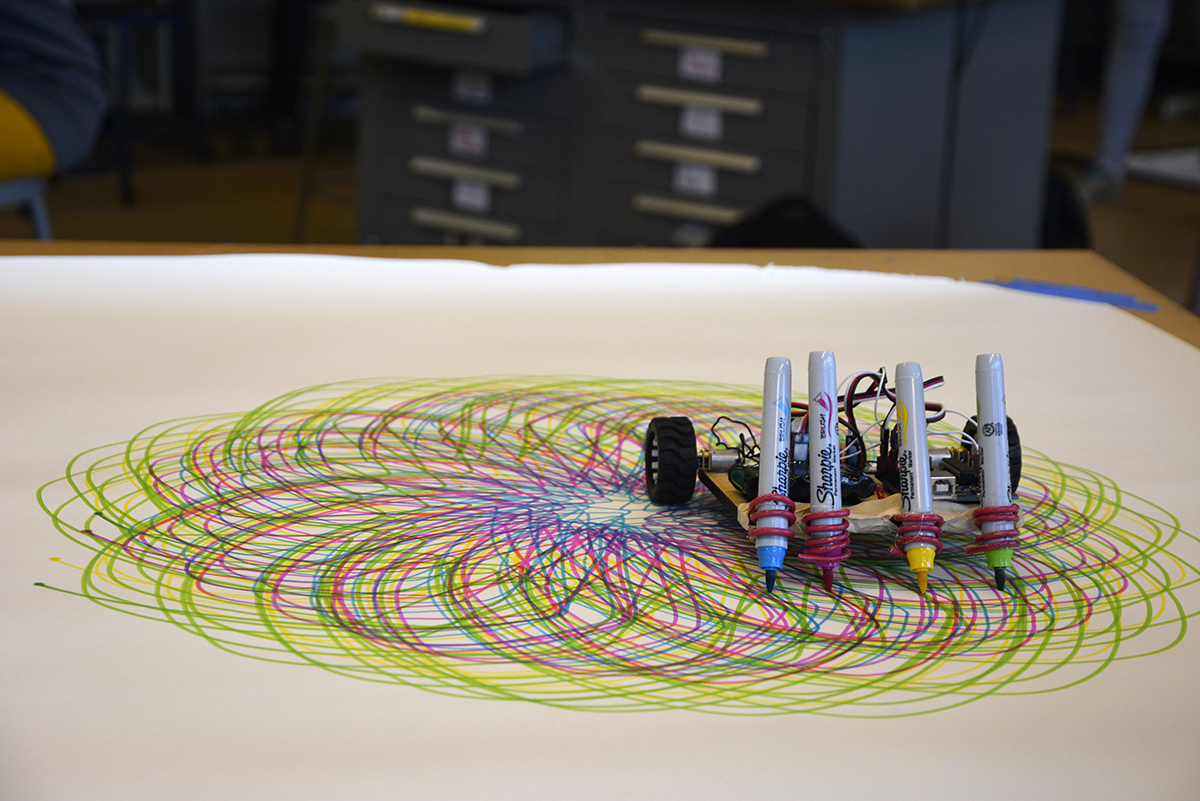
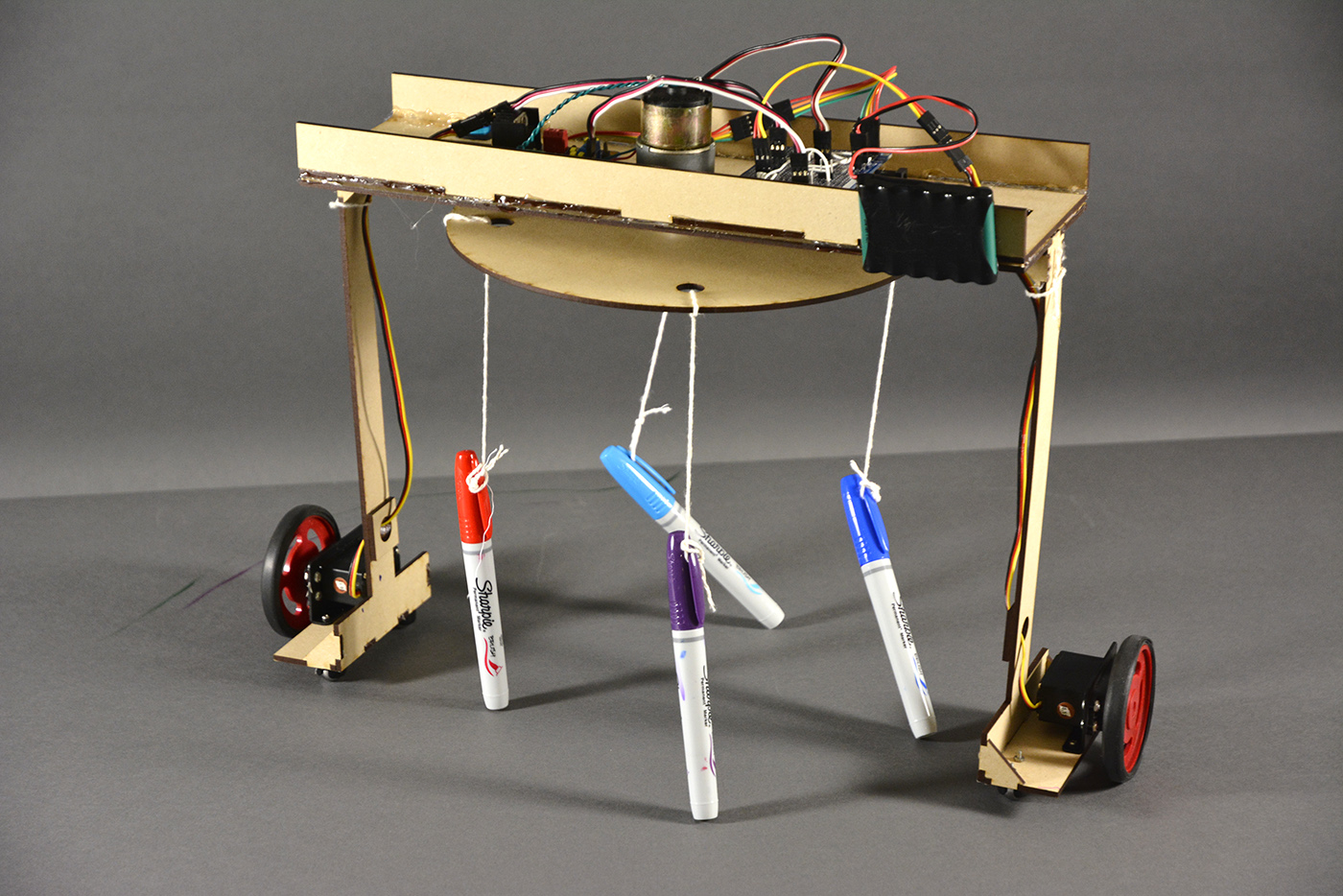
Generative Work/Digital Drawing:
C O U R S E S P E C I F I C:
Critical Theory (with Allison Burtch):
Radical Computer Science (with Ramsey Nasser):
Puzzlescript Game
PG Version of Puzzlescript Game
GPU Programming Sketch (Openframeworks): Abstract
GPU Programming Sketch (Openframeworks): Hairy Squirrel
GPU Programming Sketch (Openframeworks): Friendly Moiré
openFrameworks Animation (with Zach Liberman):
Hardware (with Taeyoon Choi):
Teaching and Learning Tools:
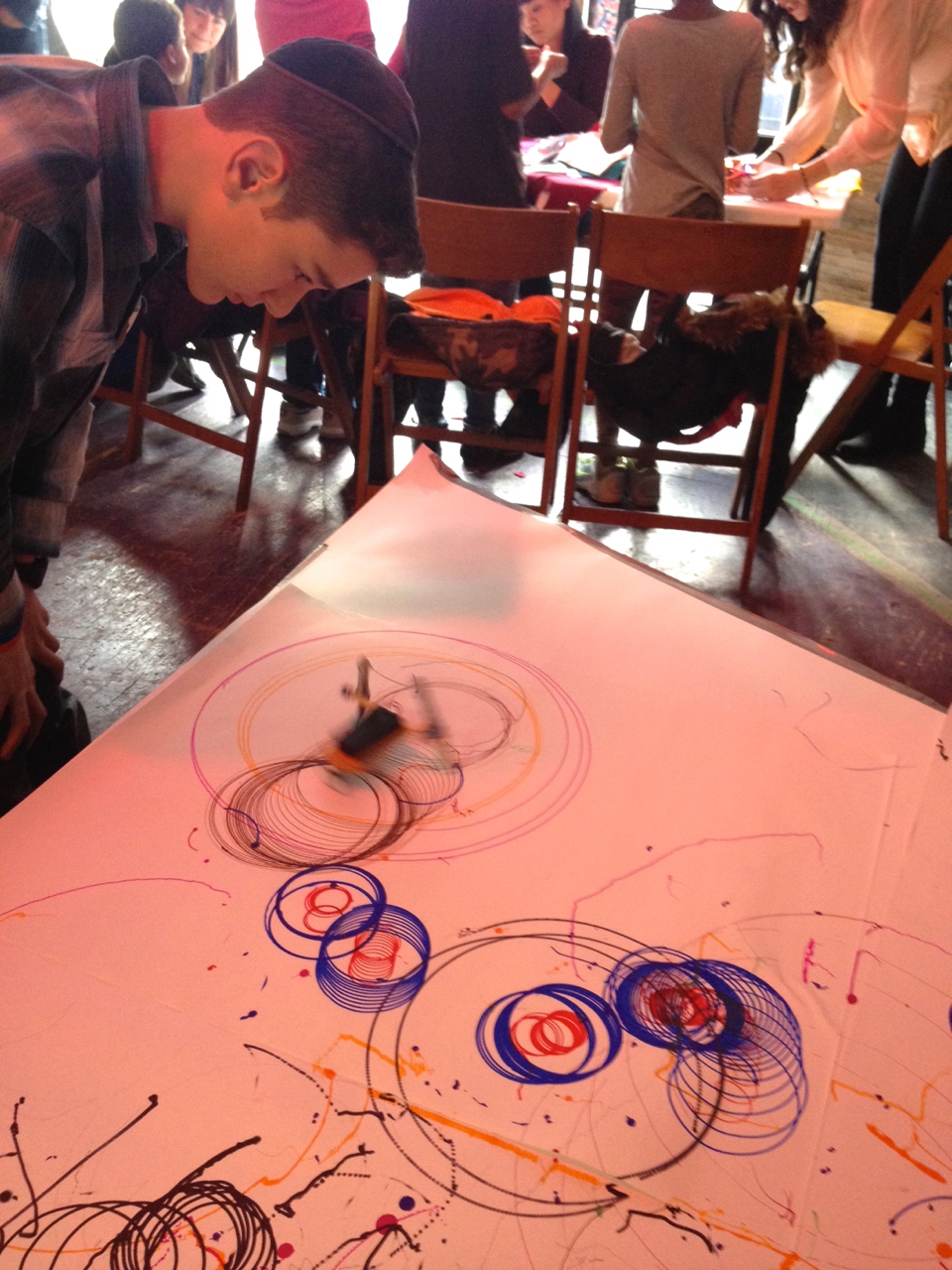
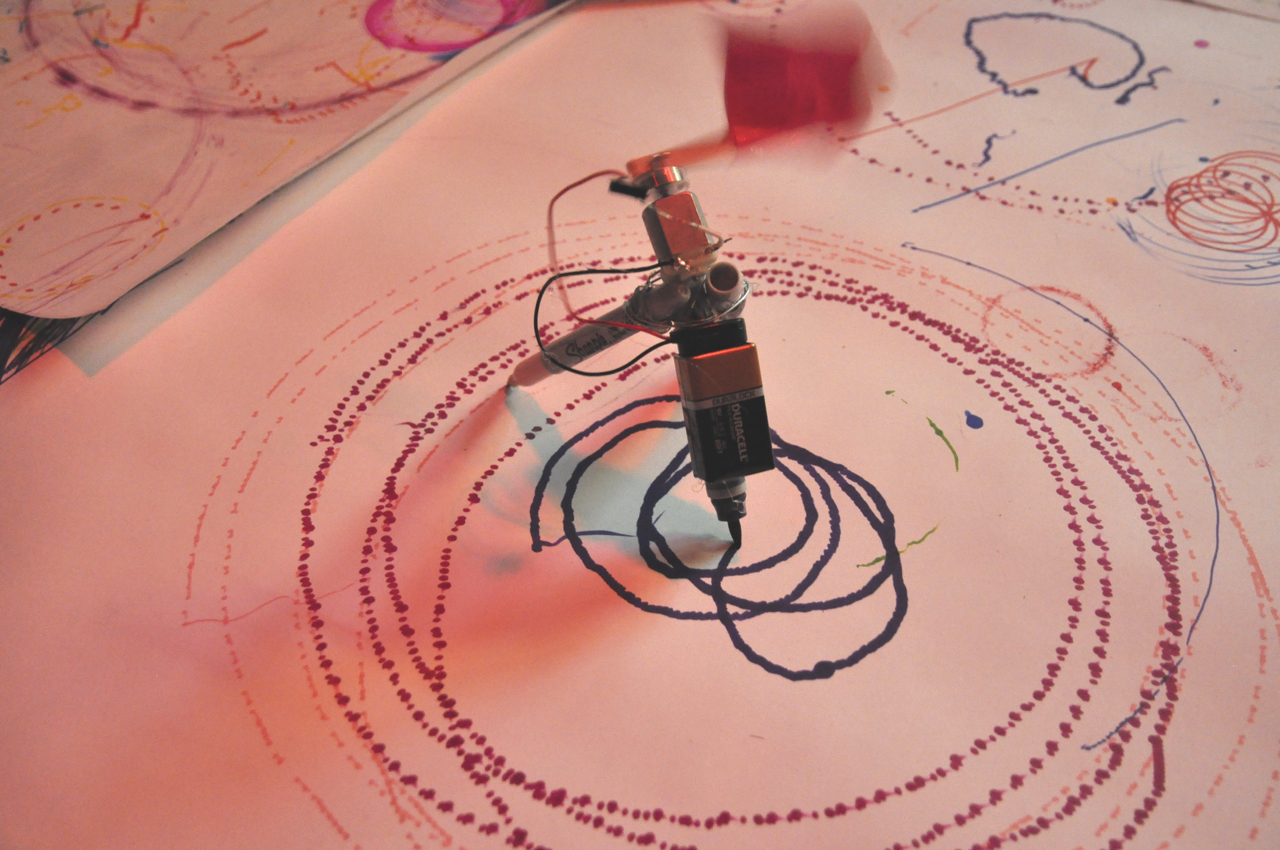
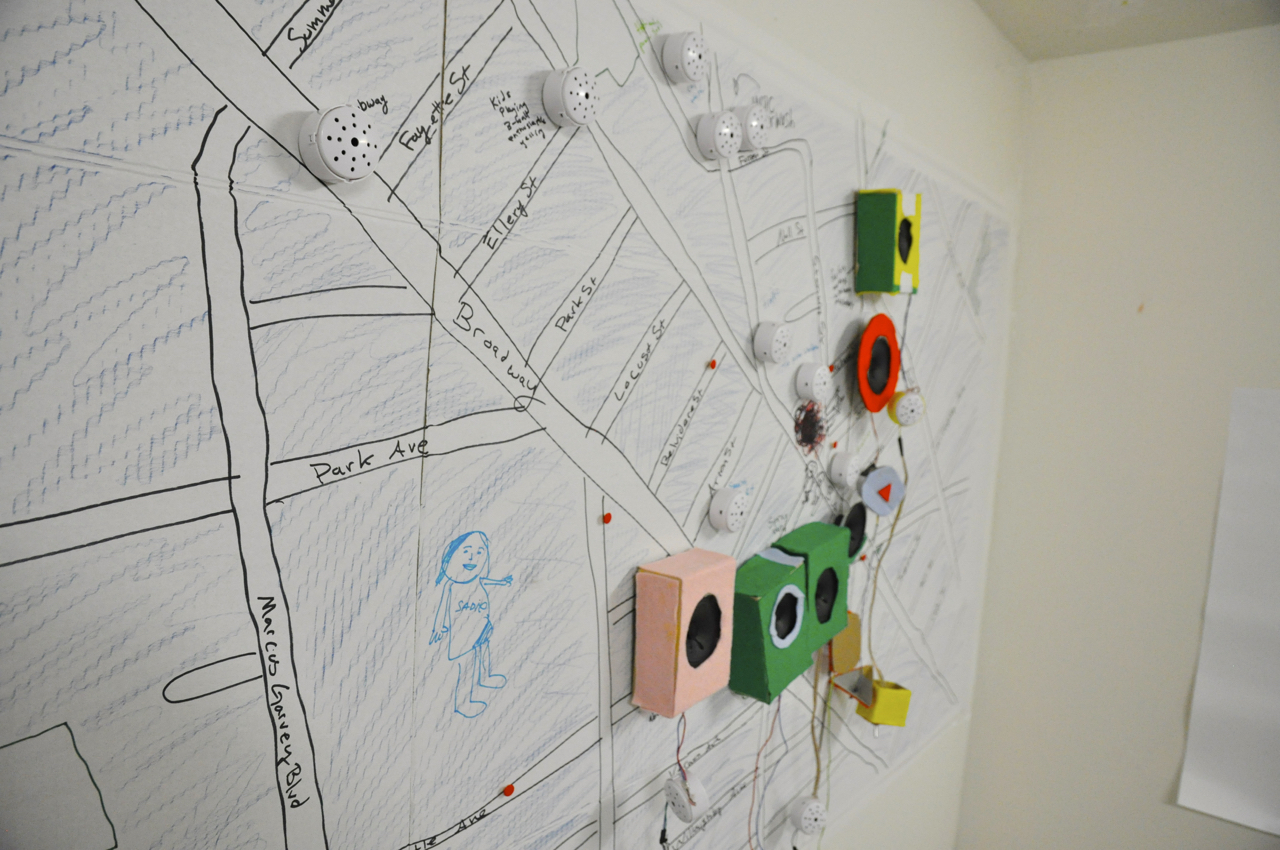
Silent Barn “Poetic Science Fair” (also listed above)
Arduino Workshops with Zach Dunham for SFPC Students: Newbie Class, Beyond Newbie Class
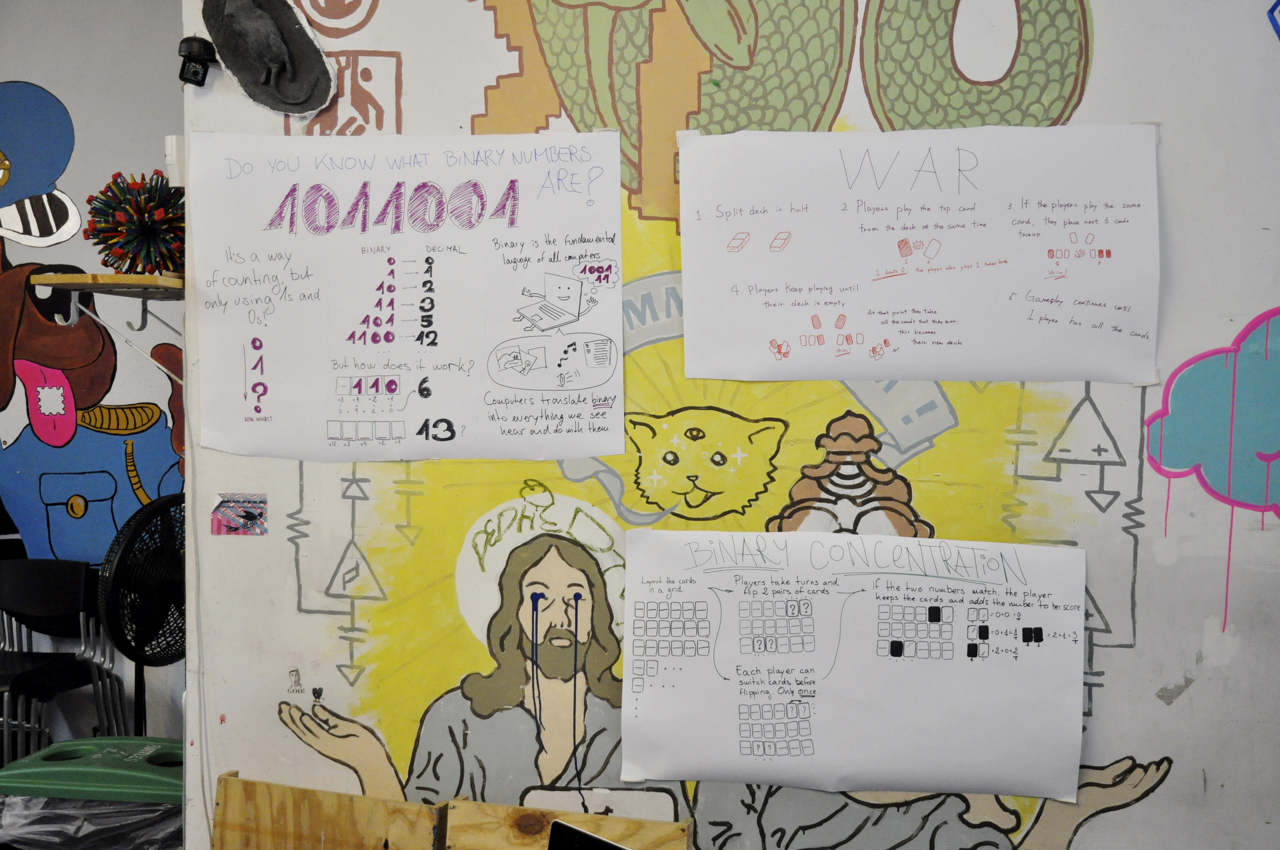
Binary Game
What questions are you leaving the school with? What questions did you come in with?
Questions on Arrival:
What are some of the developments in Digital and Electronics Arts in the last 5 years?
How are artists learning and teaching programming / math / algorithms /experimental computation?
Can art with computers and electronics be beautiful and/or less time-specific?
What role does craft and craftsmanship play in digital and electronic art?
How accessible/open is the media arts world? How can this type of work become accessible to wider audiences?
Leaving With:
What’s the “correct” balance between learning and making?
How will this experience affect my teaching in the short and long term? What will my high school students / department be game for?
How can I bring some of the most dynamic elements of SFPC to my own department and teaching practice?
Can I create an accessible curriculum around the “Internet of Things” for my high school class.
What are the best and/or most accessible tools for creating stand alone internet connected projects? What are some of the most compelling projects being made in the is genre?
When teaching something technical, how much of the process should be guided and how much should be open for exploration?
Do I actually know enough to be part of the media arts world? How much does technical skill matter?
Can digital art transcend the moment? What are the most effective examples of this?
How does age affect your status and/or ability as a media artist?
In what ways is technology-focused creative work the playground of the privileged?
What topics are most effectively engaged by media arts?
How can I maintain the level of stimulation and learning that I’ve experienced at SFPC in my life in San Francisco? What new habits / interactions should I be focusing on?
Is my work too frenetic? too unfocused? How do I better align my interests/media? or not?
What are some of your memorable learning experiences at the school?
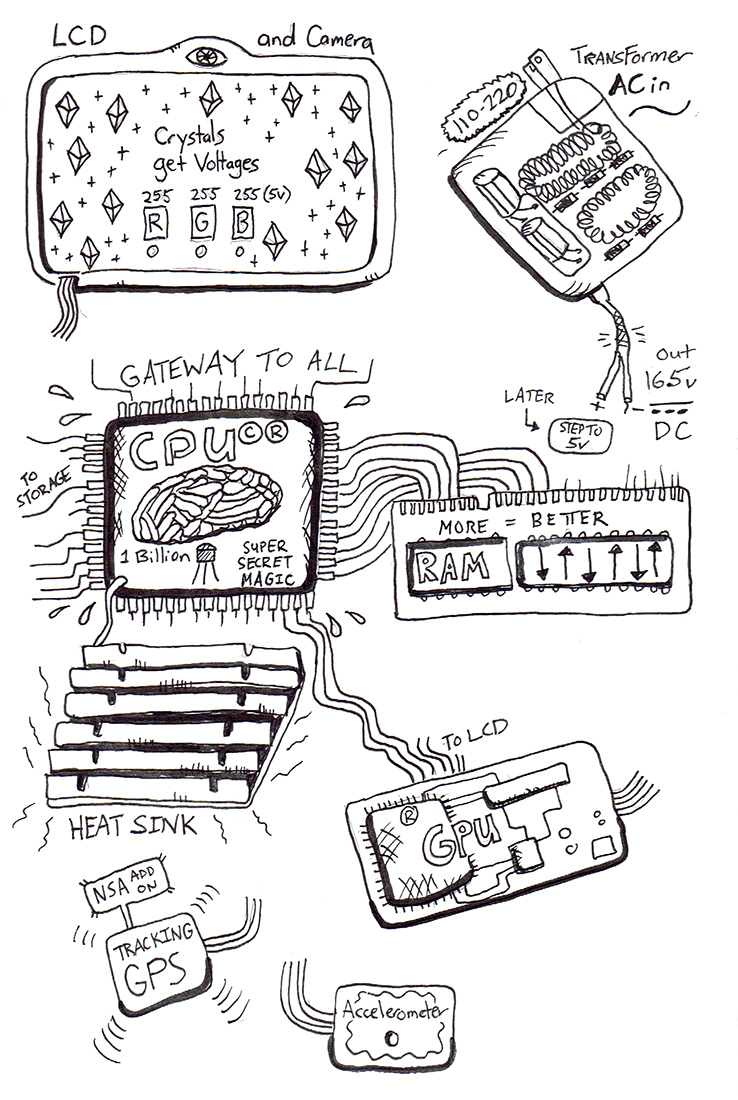
unBlack-Boxing of Programming, Computers and Electronics:
The school has done an excellent job of deconstructing the often cryptic inner workings of computation. Opening with an exploration of binary, as well as an activity in which participants devised methods to communicate a simple message without speaking, provided simple yet effective methods to start us thinking about the rigidly literal ways computers interpret input. An early emphasis on the CODE book was also a great backdrop for the program. Many of the courses continued this theme:
Ramsey Nasser’s opening/continuing statements about the constraining legacy of programming languages and computational technologies in general has me thinking about language design and syntax through a new lens. The in-depth exploration of grammars and parsers demistified a number of big-picture programming concepts. I caught myself contemplating a semi-colon the other day. I was thinking: I understand your purpose so much better now semi-colon!
Taeyoon Choi's presentation of his own work, which is intent on exposing the inner workings of digital logic circuits, twisted my brain severely. His exercises helped me rethink some of the assumptions i’ve made about what is actually important to understand in electronics. I had been so focused on higher level projects that I hadn’t taken the time to think about the beauty of how each component functioned. It was also amazing to see the exploration of low level electronics as a topic for artmaking. It makes total sense; I just wasn’t thinking about it.
Zach Liberman’s exercises intended to unbox computer vision were also insightful in understanding the algorithms behind identifying basic shapes in an image. Zach’s Early Animation Lectures had a similar power: Power of numbers -1 through 1, Cos/Sin/Atan, Using time in animation.
Being exposed to the concept and power of GPU programming (Ramsey,Zach L. and Jason Levine).
Other Memorable:
Watching the teaching styles of the different teachers at the school.
Observing the school as a non-traditional pedagogical model/experience.
Observing the working, teaching and learning styles of my colleagues.
Aram Barthol Presentation and follow up discussion about his work. Including the debate on the “artist’s” intentions. “Deep”/”Shallow” work, The role of unsuspecting viewers, Implications of making art that references memes or very time-specific technologies.
Discussion with Sarah Hendren. Talking about the genre of “Design Fiction.” Discussing work that has no specific home (i.e. gallery, design world, publication, etc) and cannot be easily categorized. General discussion on Adaptive/Assistive Technology.
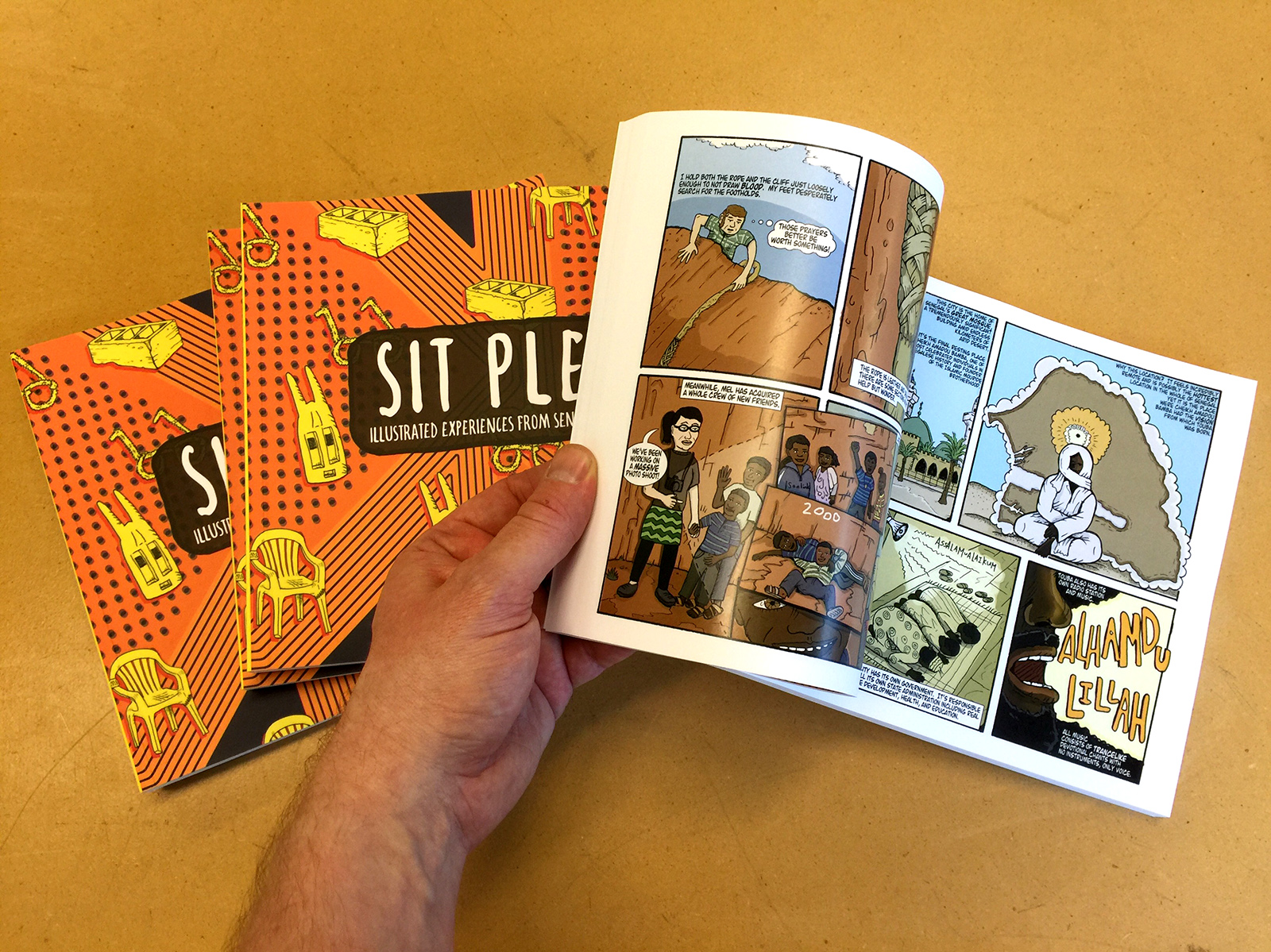
Talks by Ida Benedetto and David Horovitz: Thinking about working between disciplines (design, art, bookmaking, history, time-specific) and creating an experience as the work. “What’s the gift?” - Ida
Christine Sun Kim visit: Thinking about adaptive tech + Working with sound as a tactile medium.
Helping to organize and lead workshop at the Silent Barn community event.
Mushon Presentation : What are the algorithmic prejudices built into the data. How do we identify them?
Critical Theory Topics (Allison Burtch Class):
What was the vision?: Thinking about the promise VS. actual impact of technology on education),
Decentralization: do technologies distribute power or concentrate it?
Internet of Things : in what ways is the internet of things an opportunity for more detailed data collection?
Being ok to present projects in progress and ideas in their early stages (SFPC/New Inc mixer + SFPC/ITP mixer).
Thinking about creative ways to see text as a creative visual tool (beyond design and writing). Inspired by Zach L. and Todd Anderson.
Sha Hwang lecture: Jewelry as vehicle for storytelling. Experince at Healthcare.gov. + implications of choosing that opportunity.
What would you'd like to teach and share after the school? and how would you like to teach?
I'm fortunate that I have a teaching job that I’m headed back to with a built in enthusiastic audience and a high level of autonomy toward experimenting with new technologies. Some of the ways I anticipate my experience at SFPC will influence my teaching:
My classes have been very focused on hardware. I will likely be adding more software tutorials (mostly using processing as that’s what’s already taught in my school, but possibly some openFrameworks as well) to allow students to more seamlessly bridge these worlds.
I have a new appreciation for the initiatives at my school around curricular/programmatic alignment. SFPC has been AMAZING but at times it felt frenetic. While that has facilitated a wide range of experiences, it has also allowed for some of the stated semester themes-New Audiences and Adaptive Technology-to feel peripheral in some of the classes. Creating alignment between teachers and classes around themes and expectations is forefront in my mind.
I really appreciate a classroom with a mix of demo and hands-on. I’ve found that I gain a deeper understanding of a topic or process when I have time to try it, and take ownership, before moving to another process. I know this can be hard to coordinate in a classroom of varied skill levels, but I am going to be looking for better ways to mix demo and hands-on activities. I've tried a number of information delivery techniques in the past but I am now more likely to spend time working students through a series of short exercises as opposed to lengthy lectures/demos with large amounts of information.
I want to continue to look for as many tools as possible to explain some of the more difficult concepts in computation, programming and electronics.
It has become more important for me to emphasize the “Why”, the “for whom” as well as add a critical context to every teaching project addressing technology.